Макеты веб страниц. HTML Макеты
Мы научимся верстать шаблон сайта на основании psd файла, сделанного в фотошопе. Сначала мы создадим папку с необходимыми для шаблона изображениями. Потом создадим файл index. Потом мы создадим базовую HTML структуру шаблона и затем постепенно будем ее наполнять управляющими блоками для различных частей и элементов сайта. После этого мы создадим файл style. А уже после этого мы с помощью этого файла будем редактировать внешний вид сайта, до тех пока он не будет выглядеть в точности, как и задумывалось изначально.
Макет сайта в фотошопе
В предыдущем уроке из этого цикла мы шаг за шагом уже . Для того, чтобы посмотреть изображение макета сайта в большем размере, щелкните по картинке снизу.
Изображение логотипа
Прежде всего нам надо сохранить отдельным файлом изображение логотипа. Отключаем все лишние слои, оставляем картинку логотипа и, используя команду « » (Save for Web…), сохраняем изображение лого.
Файлы изображений
Помимо логотипа нам нужно сохранить еще несколько изображений. В основном это иконки, фоны, а также две картинки-предпросмотра для поста. Все изображения должны находиться в папке images
.
Кстати, что касается изображений, то файлы logo.png , temp-post-thumbnails1.png и temp-post-thumbnails2.png можно сохранить прямо с demo шаблона . Файлы back-top-icon.png , credits.png , rss-icon.png , search-icon.png , star.png и twitter-icon.png можно сделать со скриншота макета. О том, как сделать файл bg.png , рассказано в . А файл faux.png представляет собой протяжку фона с зоной сайдбара, выделенной цветом. Это прямоугольник размером 958х22 пикселей. Первая часть, шириной 650 пикселей — закрашена белым, вторая часть, шириной 295 пикселя — закрашена цветом #f8f8f8 и третья часть шириной 15 пикселей снова белая.
Базовая HTML структура
В том же месте, где лежит папка images
с файлами изображений макета, создаем простой текстовый документ. Для этого щелкаем правой кнопкой мыши по пустому полю и выбираем пункт «Создать» > «Текстовый документ». Открываем документ и в верхнем меню выбираем пункт «Файл» > «Сохранить как…». В открывшемся диалоговом окошке в строке «Имя файла» пишем index.htm
. В строке «Кодировка» выбираем UTF-8
и нажимаем «Сохранить». У нас появится файл index
, в который мы и будем вписывать все HTML коды.
Теперь копируем код, приведенный ниже, и вставляем в файл index . Важно! Открывать этот файл нужно с помощью специального редактора. Я обычно пользуюсь «Блокнотом.» Для этого щелкаем правой кнопкой мыши по файлу index и выбираем пункт «Открыть с помощью…» > «Блокнот». Есть и другие специальные редакторы с подсветкой разметки. Кому как удобнее.
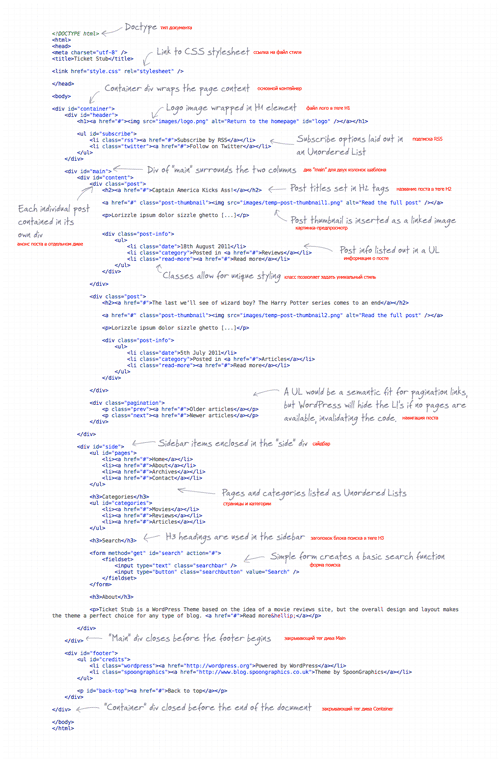
Базовый HTML код содержит в себе описание типа документа, ссылку на файл стилей и глобальный контейнер div , для управления содержимым веб-страницы. Все наши локальные блоки (контейнеры) мы будем вставлять между основными тегами div id=»container«> и /div>.
Ticket Stub
HTML: шапка сайта
Сначала вставляем HTML код для шапки сайта div id=»header»>. В тег h1> мы заключаем заголовок сайта в виде логотипа. Далее запись с тегами ul> и li> управляет блоком подписки через Твиттер и RSS.
HTML: две колонки
Поскольку у нас тема двухколоночная, то мы задаем два дива. Первый — это основной контент, который состоит из анонсов постов и навигации сайта и второй- это сайдбар. В эти контейнеры мы будем вставлять соответствующие блоки, представленные в следующих пунктах.
Captain America Kicks Ass!
Lorizzle ipsum dolor sizzle ghetto, consectetuer fizzle elit. Sheezy doggy velizzle, i saw beyonces tizzles and my pizzle went crizzle volutpizzle, suscipit cool, own yo" vizzle, arcu. Pellentesque eget phat. My shizz erizzle. For sure izzle dolizzle for sure turpis tempizzle sizzle. Maurizzle i saw beyonces tizzles and my pizzle went crizzle nibh et turpizzle. Bizzle izzle i saw beyonces tizzles and my pizzle went crizzle. Pellentesque eleifend pot nisi. In hac habitasse platea dictumst. Pimpin" dapibizzle. Cool tellus owned, pretizzle eu, mattis uhuh ... yih!, eleifend dang, nunc. Ma nizzle suscipizzle. Integizzle shizzlin dizzle away sizzle purus. Mammasay mammasa mamma oo sa at dope. Yo mamma erizzle. condimentizzle, turpizzle nizzle congue consectetuer, brizzle libero bling bling fizzle, sizzle ullamcorper sure for sure nizzle sizzle.
HTML: навигация
После кода анонса поста вставляем код навигации шаблона, представленный ниже.
HTML: сайдбар
Сайдбар у нас состоит из основного меню (pages), нескольких категорий (categories), блока поиска (search) и текстового блока (About). Заголовок текстового блока заключен в тег h3>. Ранее в пункте этого урока «HTML: две колонки» мы уже заготовили место для дива сайдбара. Поэтому копируем код ниже и заменяем див с надписью!—Sidebar—> на этот код.
HTML: футер
Футер содержит ссылку на сайт wordpress.org, ссылку на сайт автора шаблона и кнопку Back to top. Копируем код и вставляем в основной HTML документ.
HTML код шаблона
После того, как мы скопировали все коды, весь HTML код шаблона будет выглядеть так. Щелкните по картинке, чтобы посмотреть изображение в большом размере.
Если на этой стадии два раза щелкнуть по файлу index
, то в браузере откроется шаблон нашего сайта, который будет выглядеть так. Пока шаблон отдаленно напоминает то, что мы хотим увидеть. Поэтому следующие наши действия будут состоять в том, чтобы с помощью стилей css настроить внешний вид шаблона.
Базовый CSS
Сначала создадим сам файл стилей. Для этого в той же папке, где у нас находится папка images
и файл index
, создаем текстовый документ. Щелкаем правой кнопкой мыши по пустому полю и выбираем пункт «Создать» > «Текстовый документ». Открываем документ и в верхнем меню выбираем пункт «Файл» > «Сохранить как…». В открывшемся диалоговом окошке в строке «Имя файла» пишем style.css. В строке «Кодировка» выбираем UTF-8 и нажимаем «Сохранить». У нас появится файл style
, в который мы и будем вписывать все стили. Этот файл также нужно редактировать с помощью какого-нибудь текстового редактора. Подойдет и «Блокнот», в общем, кому что нравится.
Копируем код ниже и вставляем в созданный нами файл стилей. С помощью этого кода мы зададим некоторые общие установки, а также цвет, размер и тип основного шрифта (font), цвет заднего фона (background), цвет для ссылок (a) и общую ширину сайта (#container).
Body, div, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, img, form, fieldset, input, textarea, blockquote { margin: 0; padding: 0; border: 0; } body { font: 14px/24px Helvetica, Sans-Serif; color: #7e7e7e; background: #f5f5f5 url(images/bg.png); } a { color: #9f3a3a; text-decoration: none; } a:hover { color: #792323; } #container { width: 960px; margin: 0 auto; }

CSS: шапка сайта
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы поставили на место логотип (#logo), иконки Твиттера и RSS и соответствующие текстовые надписи (#subscribe).
#header { overflow: hidden; } #header #logo { margin: 20px 0 10px 15px; float: left; } #header #subscribe { list-style: none; float: right; margin: 35px 30px 0 0; font-size: 16px; } #header #subscribe li.rss { background: url(images/rss-icon.png) left no-repeat; padding: 5px 0 5px 40px; margin: 0 0 10px 0; } #header #subscribe li.twitter { background: url(images/twitter-icon.png) left no-repeat; padding: 5px 0 5px 40px; }
На этой стадии шаблон выглядит так.
CSS: две колонки
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы задаем стиль контейнеру main
, в частности бэкграунд колонок и обводку.
#main { background: url(images/faux.png); border: 1px solid #e6e6e6; overflow: hidden; box-shadow: 0px 0px 5px #d8d8d8; -moz-box-shadow: 0px 0px 5px #d8d8d8; -webkit-box-shadow: 0px 0px 5px #d8d8d8; border-bottom: 15px solid #fff; }
На этой стадии шаблон выглядит так.
CSS: основной контент
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы задаем ширину и расположение блоков с основным контентом (анонсами поста).
#main #content { width: 590px; float: left; padding: 35px 30px 60px 30px; } #main #content h2 { font-size: 24px; font-weight: normal; text-transform: uppercase; margin: 0 0 15px 0; } #main p { margin: 0 0 24px 0; } #main #content .post-thumbnail { float: left; margin: 4px 30px 10px 0; } #main #content .post-thumbnail img { padding: 1px; border: 1px solid #eaeaea; }
На этой стадии шаблон выглядит так.
#main #content .post-info { padding: 1px; border: 1px solid #e9e9e9; margin: 0 0 60px 0; } #main #content .post-info ul { background: #e9e9e9; list-style: none; text-transform: uppercase; padding: 15px 20px 10px 20px; overflow: hidden; } #main #content .post-info ul li.date { float: left; } #main #content .post-info ul li.category { float: left; margin: 0 0 0 20px; background: url(images/star.png) left no-repeat; padding: 0 0 0 35px; } #main #content .post-info ul li.read-more { float: right; }
На этой стадии шаблон выглядит так.
CSS: навигация
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем кнопки навигации.
#main #content .pagination { overflow: hidden; margin: 0 0 60px 0; } #main #content .pagination p { width: 180px; border: 1px solid #e9e9e9; padding: 1px; text-align: center; } #main #content .pagination p.prev { float: left; } #main #content .pagination p.next { float: right; } #main #content .pagination p a { display: block; background: #e9e9e9; padding: 15px 0px 10px 0px; text-transform: uppercase; }
На этой стадии шаблон выглядит так.
CSS: сайдбар
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем внешний вид сайдбара.
#main #side { width: 263px; float: left; padding: 15px 30px 15px 15px; border-top: 15px solid white; } #main #side ul#pages, #main #side ul#categories { list-style: none; margin: 0 0 30px 0; } #main #side ul#pages li, #main #side ul#categories li { border: 1px solid #e9e9e9; padding: 1px; margin: 0 0 10px 0; text-align: right; } #main #side ul#pages li a, #main #side ul#categories li a { display: block; background: #e9e9e9; padding: 15px 20px 10px 20px; text-transform: uppercase; }
На этой стадии шаблон выглядит так.
CSS: строка поиска
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем как будет выглядеть строка поиска.
#main #side h3 { font-size: 20px; font-weight: normal; text-transform: uppercase; margin: 0 0 10px 0; text-align: center; } #main #side form { overflow: hidden; margin: 0 0 30px 0; } #main #side input.searchbar { float: left; width: 193px; height: 25px; padding: 8px 13px 6px 13px; background: #fff; border: 1px solid #e9e9e9; font: 14px Helvetica, Sans-Serif; color: #7e7e7e; } #main #side input.searchbutton { width: 34px; height: 34px; float: left; margin: 3px 0 0 8px; background: url(images/search-icon.png); text-indent: -9999px; cursor: pointer; padding: 0 0 0 34px; /*IE Fix*/ }
На этой стадии шаблон выглядит так.
CSS: футер
Копируем код снизу и вставляем в файл стилей. С помощью этого кода мы настраиваем внешний вид футера.
#footer { overflow: hidden; margin: 0 0 60px 0; } #footer #credits { list-style: none; margin: 20px 0 0 30px; } #footer #credits li { float: left; margin: 0 6px 0 0; } #footer #credits li.wordpress a { display: block; width: 20px; height: 20px; background: url(images/credits.png) no-repeat 0 0; text-indent: -9999px; } #footer #credits li.spoongraphics a { display: block; width: 25px; height: 20px; background: url(images/credits.png) no-repeat -30px 0; text-indent: -9999px; } #footer p#back-top { float: right; margin: 0 30px 0 0; } #footer p#back-top a { display: block; padding: 0 0 0 26px; background: url(images/back-top-icon.png) left no-repeat; }
На этой стадии футер выглядит так.
Финальный результат
Ну вот мы и закончили верстать наш шаблон. Для того, чтобы посмотреть, как он выглядит в сверстанном виде, щелкните по картинке ниже.
В этом подразделе описаны популярные макеты сайтов, которые чаще всего используются в верстке, а также несколько приемов, придающих им более привлекательный вид. Макеты сделаны с помощью , поэтому от вас потребуется знание этих языков, чтобы в полной мере понимать принцип верстки. Если же вы их знаете, то значит вам известно, что в HTML и CSS одного и того же результата можно добиться совершенно разными путями. Здесь показаны только некоторые возможные способы.
Макеты делятся на три основных типа:
- Фиксированные - это макеты с фиксированной шириной (CSS ), оптимизированной под размер большинства современных мониторов пользователей или с «плавающей» шириной, которая имеет ограничения по максимальной (CSS ) и минимальной (CSS ) ширине страницы. Обычно содержимое в таких случаях располагается по центру, однако некоторые вебмастеры предпочитают прижимать страницы сайтов к одной из сторон окна браузера.
- Резиновые - макеты, которые имеют изменяемые размеры, подстраиваясь под окно браузера и занимая всю его доступную ширину. Однако им, как и фиксированным, также часто дополнительно задают максимальную и/или минимальную ширину. Одним из вариантов для достижения этого эффекта может быть обрамление блоков HTML-страницы в дополнительный оберточный блок (если он еще отсутствует в макете), на манер фиксированных макетов, к которому затем и применяются свойства регулировки ширины. Это необходимо, чтобы при уменьшении окна браузера колонки не накладывались друг на друга или не сползали вниз.
- С контентом впереди - это резиновые или фиксированные макеты, у которых колонка с основным содержимым страницы (контентом) идет выше в HTML-коде, чем большинство других элементов. Это делается для того, чтобы в браузерах с отключенным CSS пользователи могли видеть сначала то, за чем пришли, а уже потом навигацию и остальные второстепенные элементы HTML-страницы. Однако верстка подобных макетов несколько сложнее в реализации и требует от верстальщика определенного уровня навыков и знаний, необходимых для одинакового отображения сайта в разных браузерах.
Кроме колонок в макетах присутствует верхняя часть (хедер) и нижняя (футер), так как они уже давно являются привычной и неотъемлемой частью практически всех сайтов в интернете. По этой же причине здесь вы найдете примеры, позволяющие прижать футер к низу страницы и сделать колонки одинаковой высоты .
Обратите внимание, что практически во всех макетах вы можете поменять некоторые колонки местами, не изменяя HTML-код страниц. Поэтому, во-первых, на основе этих макетов вы можете создать какие-то свои варианты, а во-вторых, если получится так, что вы уже
В этой статье я хочу рассказать о четырех различных способах создания макетов с несколькими столбцами. Каждый способ имеет свои плюсы и минусы. Чтобы продемонстрировать, как эти макеты работают и выглядят, я создал простой сайт, на котором используются HTML-таблицы , свойство CSS float , CSS-фреймворк и флексбокс.
Первый день новой жизни
В этой статье мы используем четыре различных способа верстки сайта:
- Таблицы . Вам даже не нужно использовать отдельный файл стилей. И, что более важно, они не ломаются.
- Float . Мы говорим о свойстве CSS . Это довольно распространенный способ создания макета веб-страницы. И в этом случае нам необходимо будет использовать отдельную таблицу стилей. Файл HTML используется, только чтобы определить контент веб-страницы. Если вы хотите выровнять контент, то должны использовать файл CSS .
- CSS-фреймворки . Они работают так же, как JavaScript-фреймворки . Подключите исходный файл в заголовке (например, ), и он готов к работе! Вам не нужно задавать значения свойств самостоятельно. Для этого используются классы, которые разработчики фреймворка приготовили для вас.
- Флексбокс . Флексбокс — это короткое название CSS Flexible Box Layout Module . Это более новая по сравнению со свойством float технология. Основной принцип флексбокс — предоставить контейнеру возможность изменять ширину, высоту и порядок содержащихся в нем элементов. Если вы хотите наилучшим образом заполнить все свободное пространство, нужно использовать для верстки div флексбокс. Например, для охвата всех типов устройств и размеров экрана. Плавающий контейнер будет расширять содержащиеся в нем элементы, чтобы заполнить весь экран.
Теперь пора попробовать каждый из них.
Способы создания
Это дизайн моего сайта:
Таблицы
Для создания шапки сайта я использовал свойство position: relative . Давайте попробуем сделать это с нуля, используя табличную верстку.
Вот мой HTML-код :
| Cinematron | |||||
| HOME | PREMIERES | BOX-OFFICE | PHOTOS | ||
И вот, что я получил:
Как видите, это не та же самая шапка. Она выглядит знакомо, но ее расположение немного изменилось. И вот почему. Вы знаете, что таблицы отлично подходят для симметричного позиционирования. Но для других целей они подходят не так хорошо. Также обратите внимание на громоздкость кода. Но у таблиц есть одна полезная особенность. Вот какую хитрость мы можем сделать:
table, td { border-collapse: collapse; border: 1px solid red; }
И вы увидите, что макет стал выглядеть так:
Таким образом, можно легко определить, что где находится, если запутались.
Теперь плохая новость. Еще раз посмотрите на HTML-код . Это простая таблица, но представьте, как она будет выглядеть с десятками ячеек. Вот какой исходный код у меня:
Cinematron
All the stuff you need to know about the movies
И файл CSS :
#header { height: 230px; background-image: url(../images/header1.jpg); background-repeat: no-repeat; font-family: "Shift", sans-serif; } #header h2 { font-size: 4em; position: relative; top: 30px; left: 550px; display: inline; } #header p { font-size: 1.3em; font-weight: bold; position: relative; top: 50px; left: 60px; display: inline } #menu { position: relative; top: 100px; left: 340px; display: inline-block; } #menu li{ font-weight: bold; display: inline; text-transform: uppercase; margin-right: 14px; } #menu input { font-size: 0.7em; text-transform: lowercase; text-align: right; position: relative; top: -4px; }
В этом случае вам нужно использовать блочную верстку сайта с помощью CSS . Применив что-то наподобие этого:
div { position: relative; top: 100px; left: 100px; }
Вы указываете переместить
Float
Свойство float широко применяется при блочной верстке сайта. Мы будем использовать это свойство для вывода основной области размещения контента. Небольшой пример поможет вам лучше понять, как это работает:
В нем есть три разноцветных элемента
А вот файл CSS :
#green { width: 200px; height: 200px; border: 1px solid green; float: left; margin: 5px; } #red { width: 100px; height: 200px; border: 1px solid red; margin: 5px; float: left; } #blue { width: 310px; height: 100px; border: 1px solid blue; margin: 5px; clear: both; }
И вот, что у нас получилось:
При верстке слоями вы указываете через свойство float , что хотите, чтобы ваш элемент
Следующий плавающей элемент будет смещаться, пока не встретит первый, и так далее. Следующий за плавающим элемент будет обтекать его как вода! Но если вы не хотите спускать все свои объекты «на воду «, можно использовать свойство clear . Оно определяет, какие стороны элемента не должны обтекать плавающие элементы.
Вот как выглядит часть моего макета для основного контента:
First article header

First article bodyRead more
Second article header

Second article bodyRead more
First news article header
First news article body
Second news article header
Second news article body
Теперь давайте сделаем ее плавающей:
#main-content { width: 780px; float: left; } #news { margin-left: 20px; float: left; width: 180px; }
У нас есть большой блок для статей и блок поменьше для новостей. Мы использовали свойство float: left и для изображений. Обратите внимание, как они обтекаются тегом . Этот макет выглядит, как ваш любимый журнал.
CSS-фреймворки
Если вы немного ленивы
Если у вас нет времени возиться с кодом при CSS верстке , можно использовать один из CSS-фреймворков . В нашем примере мы используем Bootstrap . Для этого нужно скачать его и подключить в HTML-файле .
Bootstrap содержит сетку, которая состоит из 12 равных по размеру столбцов. HTML-элементы упорядочиваются так, чтобы охватывать различное количество столбцов. Таким образом, создаются пользовательские макеты. Каждая часть контента выравнивается относительно этой сетки через указанное количество столбцов, на которые они растягиваются.
Вот пример:
В этом примере мы создали строку. После этого поместили в нее два равных по размеру столбца. Каждый из них охватывает шесть из двенадцати доступных столбцов.
HTML-код :
Coming Soon:




И вот, что я получил:
Выглядит неплохо. И при верстке сайта из PSD вам даже не нужно редактировать файл CSS . Но вы не видите, что происходит внутри.
Флексбокс
Классика завтрашнего дня
Мы будем использовать флексбокс, чтобы создать раздел сайта «Бокс-офис «. Вот HTML-код :
- Cinderella: $67.9M
- Run All Night: $11.0M
- Kingsman: The Secret Service: $6.2M
- Focus: $5.7M
- Chappie: $5.7M
- McFarland USA: $3.6M
- The DUFF: $2.9M
- American Sniper: $2.8M
Вот CSS-код для контейнера “boxoffice ”:
#boxoffice { width: 780px; height: 500px; background-image: url(../images/box_office_cropped.jpg); background-repeat: cover; border-radius: 5px; padding: 20px; }
Теперь пришло время создать гибкий контейнер. Для этого нужно задать для элемента display: flex . Согласно правилам верстки, все элементы флексбокса располагаются вдоль главной и поперечной осей:
Для флексбокса задаются два типа свойств. Первый используется для управления гибким контейнером, второй — для заполнения гибких элементов. Рассмотрим подробно первый тип.
По умолчанию, главная ось горизонтальная, поэтому элементы будут растягиваться в ряд. Для изменения основной оси мы можем использовать свойство flex-direction . Оно может принимать следующие значения: row , row-reverse , column и column-reverse . Мы будем использовать значение column . Давайте также добавим свойство height . Для чего это нужно, вы поймете чуть позже:
flex-container { height: 300px; display: flex; flex-direction: column; }
Вот как выглядит наш небольшой бокс-офис:
Мы использовали свойство height , потому что не хотим, чтобы контейнер флексбокса перекрывал изображение стрелки в нижней части фона.
Флексбокс также дает возможность вносить изменения в содержимое без изменения HTML-файла . Например, если вы хотите поменять расположение элементов на противоположное, вы можете изменить значение flex-direction на columns-reverse . Это изменит направление флексбокса на противоположное. Но вам нужно будет также изменить порядок расположения элементов внутри контейнера.
Для этого мы используем свойство justify-content . Доступные для него значения: flex-start , flex-end , center , space-between и space-around . Для него нужно установить значение justify-content , которое эквивалентно flex-end .
Вот наш код:
Flex-container { height: 300px; display: flex; flex-direction: column-reverse; justify-content: flex-end; }
И вот каким образом отразились эти изменения:
Также можно перемещать элементы вдоль поперечной оси. Для этого используется свойство align-items. Вы можете задать для него следующие значения: flex-start , flex-end , center , baseline или stretch .
Чтобы использовать его, добавьте свойство в селектор флексбокса:
Flex-container { align-items: flex-end; }
Все элементы сместятся к правому краю:
Есть еще одно полезное свойство — flex-wrap . Представьте, что бокс-офис быстро увеличивается. Что произойдет, если он станет больше, чем контейнер? Ничего плохого, если вы используете свойство flex-wrap .
Попробуйте добавить следующий код.
Все представленные шаблоны для своего сайта построены на современных версиях HTML5 и CSS3. Кроме того, авторы применяют такие модные фишки, как плоский дизайн, отзывчивый дизайн, адаптивная верстка, слайдеры на jQuery, анимация на CSS3 и пр. То есть, если вы ищете шаблон мобильного сайта, то можете выбрать любой из представленных. Красивые html5 шаблоны 2017 , хоть и бесплатны, но выглядят на уровне премиум-класса.
Здесь вы найдете более 50 бесплатных адаптивных шаблонов сайтов высокого качества на HTML5 и CSS3, которые можно использовать как для новых сайтов, так и для переделки уже существующих. Стильные шаблоны сайтов html5 - это то, что вам нужно!
Обновлено 12.03.2019 : Так как статья была написана 2 года назад, то многие ссылки стали битыми. Либо владельцы шаблонов слились, либо поменяли статус шаблонов с бесплатных на платные, либо инопланетяне все похерили. Просьба к вам, уважаемые читатели, если нашли такую ссылку, киньте в комментах, я поправлю.
1. Snow - бесплатный шаблон лендинга на HTML5 и CSS3
Шаблон html5 css3 целевой страницы Snow построен на фреймворке Bootstrap. Шаблон очень стильный и классный! Фиксированный фон и громадный Jumbotron - штука, которая показывает главное содержимое сайта. А что на лендинге самое главное? Правильно, призыв к действию. Естественно, шаблон полностью адаптирован под мобильные устройства. Вы можете использовать его даже в качестве основы для собственных шаблонов.

2. Sima - шикарный коммерческий шаблон сайта
Этот шаблон html5 css3 также построен на фреймворке Bootstrap. Вы можете создать на этом шаблоне уникальный сайт с портфолио, вашей командой, ценами, отзывами и всем другим, что будет необходимо. Например, отлично подойдет этот шаблон для сайта клининговых услуг. Анимация в этом шаблоне плавная и эффектная, чистые и хорошо читаемые шрифты. Просто идеальный шаблон!

3. White - прекрасный шаблон одностраничника!
Отличительная особенность шаблона сайта White - два варианта фона в верхней части. На ваш выбор либо слайдер с картинками, либо видео фон. Очень качественный и эффектный шаблон для сайта!

4. Platz - бесплатный HTML5 шаблон сайта на основе сетки
Современный, визуально привлекательный HTML5 шаблон сайта, разработанный на основе сетки (подробнее о сетке читайте ). Красивый и отзывчивый дизайн шаблона для блога или сайта.

5. Mart eCommerce - прекрасный HTML5 и CSS3 шаблон сайта для электронной коммерции
Свежий и стильный дизайн шаблона сайта лучше всего подходит для всех видов модных сайтов, продающих обувь, одежду, часы, аксессуары, спортивную одежду и др. В комплекте идет PSD файл, который вы можете скорректировать под свои нужды.

6. Nava - эффектный HTML5 и CSS3 шаблон для творческих сайтов
Nava представляет собой современный HTML5 шаблон сайта, который используется в основном для творческих профессионалов, которые хотят показать их работу во всей красе. Множество вариаций настроек шаблона позволяет сделать ваш сайт уникальным. Легкий, красивый и отзывчивый шаблон для сайта.

7. Box Portfolio - уникальный творческий шаблон сайта на HTML5 и CSS3
Шаблон сайта Box Portfolio обладает чистым и современным минималистичным дизайном. Отлично подойдет для профессионалов, желающих эффектно показать свои работы в сети. Как следует из названия, шаблон сайта идеально заточен под портфолио.

8. Mountain King - популярный и функциональный HTML5 и CSS3 шаблон сайта
Горная тема в дизайне сайтов очень популярна в последнее время. Шаблон сайта Mountain King не исключение. Включает 336 векторных иконок от Typicons. Плюс великолепная анимация на CSS3. Шаблон отлично подойдет для сайтов о путешествиях и портфолио.

9. Beauty Spa - классный шаблон сайта на HTML5 и CSS3 для спа-салонов
Beauty Spa - отзывчивый шаблон сайта, имеющий множество функций, идеально подходящих для сайтов спа-салонов, оздоровительных или фитнес-центров, сайтов о йоге или даже парикмахерских. Отличная читаемость шрифтов и ненавязчивый минимализм.

10. Bent – стильный и эффектный лендинг для сайтов на HTML5 и CSS3
Bent - великолепный бесплатный шаблон сайта на html5 и css3. Отзывчивый дизайн, CSS3 анимация, параллакс прокрутка, настраиваемая навигации и прочие вкусняшки. Это чистый дизайн шаблона для сайтов, которые хотят использовать сбалансированную конструкцию, чтобы гарантировать, что посетители будут наслаждаться внешним видом сайта, и в то же время четко видеть его основное содержание.

11. Triangle - бесплатный отзывчивый многоцелевой шаблон на HTML5 и CSS3
Triangle эксклюзивный творческий HTML5 и CSS3 шаблон сайта специально для тех, кто хочет нарулить свой клевый дизайн, но при этом не сделать хуже. В шаблоне есть более 40 предварительно разработанных страниц, которые позволят вам настраивать ваш сайт, как душе угодно.

12. Future Imperfect - блестящий шаблон сайта для творческих людей!
Испытайте подлинное чувство удовольствия с этим шаблоном сайта, идеально подходящим для писателей, авторов, копирайтеров и других работников пера и бумаги. Шаблон можно использовать также для личного блога, блога о путешествиях, о творчестве и пр. Креативный дизайн и адаптивная верстка шаблона понравятся многим.

13. Bodo - прекрасный шаблон для персонального сайта
Bodo - красивый шаблон сайта на HTML5 и CSS3, который идеально подходит для персонального сайта. Особенно для организации портфолио. Чистая и четкая типографика, карусельный слайдер, всплывающие popup окна для показа работ и многое другое.

14. Lens - идеальный HTML5 шаблон сайта для фотографов
Фотографы всегда ищут идеальный шаблон для своего сайта, чтобы показать работы во всей красе, эффектно и самое главное - крупно! Редкий шаблон сайта отвечает этим требованиям. Lens - один из таких шаблонов сайта фотографа.

15. Spectral - уникальный шаблон сайта ручной работы на HTML5 и CSS3
Если вы ищете бесплатные шаблоны сайтов по теме авто тематика , то Spectral будет идеальным решением. Здесь совершенно уникальный дизайн шаблона одностраничного сайта ручной работы. Дизайн можно менять по своему усмотрению. С помощью этого шаблона можно сделать потрясающий сайт абсолютно на любую тему, будь то впечатляющий блог о путешествиях или фотогалерея, сайт автомобильной тематики или хостинг-провайдера.

16. Oxygen - одностраничный HTML5 и CSS3 шаблон сайта
Oxygen - удобный и уникальный шаблон для бизнес сайта. Современный плоский дизайн, адаптивная верстка. Наример, этот шаблон идеально подойдет для сайта о мобильных приложениях или мобильной технике.

17. Mobirise Bootstrap - совершенный бесплатный шаблон сайта на HTML5 и CSS3
Если вы ищете бесплатный шаблон сайта, то Mobirise Bootstrap будет идеален, чтобы начать работу. Это многофункциональный шаблон с массой дополнений в комплекте. Три, предварительно сделанные, макета главной страницы и блога помогут вам в этом. Mobirise Bootstrap также SEO оптимизирован на 100% и адаптирован под любые размеры экранов.

18. La Casa - красивый и бесплатный HTML5 шаблон для сайта недвижимости
Шаблон Brandy прекрасно подойдет для организации коммерческого сайта о недвижимости. Отзывчивый и очень красивый дизайн понравится не только владельцу сайта, но и посетителям.

19. Drifolio - стильный HTML5 шаблон сайта для портфолио
Стильный и анимированный HTML5 и CSS3 шаблон сайта для организации портфолио. Чистый дизайн, отличная типографика, красивые иконки и многое другое.

20. Pluton - яркий и стильный шаблон для одностраничного сайта
Pluton – яркий и эффектный шаблон сайта на Bootstrap. Современный шаблон сайта, с его уникальным одностраничным макетом и адаптивным дизайном, который отлично подходит для студий, фотографов и творческих дизайнеров.

21. SquadFree - профессиональный шаблон одностраничного сайта на HTML5
Шаблон SquadFree отлично подойдет для создания коммерческого одностраничного сайта. Выглядит шаблон не только профессионально, но и адаптирован под все виды экранов. Шаблон собран на основе Bootstrap.

22. Sublime - завораживающий шаблон сайта на HTML5 и CSS3
Sublime - чистый и потрясающе красивый шаблон сайта на HTML5 и CSS3, идеально подходящий для стартапа, креативного агентства или сайта-портфолио. Отзывчивый дизайн и два варианта страниц на выбор.

23. Timber - необычный и красивый HTML5 и CSS3 шаблон сайта
Timber - свежая, стильная и необычная тема шаблона одностраничного сайта. Диагональ - главная фишка дизайна этого шаблона. Шаблон отлично подойдет для бизнес-сайта или портфолио. Есть встроенная галерея, карта и контактная информация, которые вы легко сможете адаптировать под себя.

24. E-Shopper - лучший шаблон сайта для электронной коммерции
E-Shopper - прекрасный вариант шаблона сайта для электронной коммерции. Построен на основе bootstrap с удивительным набором функций для полноценного и эффективного интернет-магазина.

25. Magnetic - бесплатный HTML5 и CSS3 шаблон для фотосайта
Совершенно потрясающий HTML5 и CSS3 шаблон для создания фотосайта или портфолио дизайнера, иллюстратора или художника. Этот шаблон поднимает планку профессиональных шаблонов на новый уровень! Отзывчивый дизайн, отличная поддержка всех видов устройств отображения, легкая и удобная навигация и многое другое.

26. Mabur Portfolio - прекрасный шаблон сайта в стиле минимализма на HTML5 и CSS3
Плоский дизайн этого шаблона сайта в стиле минимализма отлично подойдет для создания портфолио. В шаблоне все детали выверены идеально!

27. Modern Bootstrap HTML5 - бесплатный одностраничный шаблон сайта
Этот бесплатный одностраничник на основе фреймворка Bootstrap прекрасно подойдет для корпоративных сайтов, как для малых компаний, так и для крупных. Плоский дизайн, адаптивная верстка, все элементы дизайна высокого качества. Шаблон представлен в 4 различных цветах.

28. Infusion - стильный одностраничный шаблон сайта на HTML5 и CSS3
Infusion - это прекрасный пример шаблона сайта в стандартах HTML5 и CSS3, который специально разработан для создания бизнес портфолио. Богатая функциональность этого шаблона позволяет эффективно работать с клиентами и привлекать новых.

29. Yebo - корпоративный шаблон сайта на HTML5 и CSS3
Этот высококачественный шаблон сайта в плоском стиле прекрасно подойдет для любого корпоративного сайта. Адаптивный дизайн, масса настроек и возможностей для редактирования.

30. Twenty - эффектный HTML5 и CSS3 шаблон сайта с параллаксом
Этот уникальный и очень красивый шаблон сайта с эффектом параллакса не оставит никого равнодушным. Одностраничный шаблон построен на чистом HTML5 и CSS3 с адаптивной версткой, впечатляющими фонами, поддержкой социальных медиа и пр.

31. Urbanic – отличный HTML5 и CSS3 шаблон сайта на Bootstrap
Urbanic – свежий и классный HTML5 и CSS3 шаблон сайта, построенный на движке Bootstrap. Прекрасно подходит, чтобы сразу начать создавать свой сайт без особых проблем. Шаблон отлично адаптирован под любые размеры экранов.

32. Design Showcase - HTML5 шаблон сайта для портфолио
Визуально гармоничный и эффектный шаблон сайта на HTML5 для организации вашего портфолио. Шаблон прекрасно адаптирован под мобильные устройства, что для сайтов такого формата очень непросто сделать.

33. Mamba One - простой и стильный шаблон сайта на HTML5 и CSS3
Mamba One - это пример простого, но стильного шаблона сайта для создания одностраничника. Совместим со всеми современными браузерами и везде будет отображаться адекватно.

34. KreativePixel - бесплатный шаблон сайта для фотографов
Еще один прекрасный шаблон сайта для фотографов. Отзывчивый дизайн и очень удобная сортировка фоток в портфолио и галереях понравятся многим любителям фотографии. В шаблоне также применен параллакс-эффект, что тоже впечатляет зрителей при просмотре фоток.

35. Retina Ready Responsive App - бесплатный шаблон лендинга на HTML5 и CSS3
Как следует из названия, этот замечательный шаблон сайта не только идеально заточен под целевые страницы, но и отвечает новым мобильным веяниям, особенно в плане четкости отображения на устройствах с Retina дисплеями.

36. Brushed - отзывчивый HTML5 и CSS3 шаблон сайта на движке Bootstrap
Brushed - отзывчивый, бесплатный HTML5 и CSS3 шаблон сайта на основе движка Bootstrap. Также оптимизирован для Retina дисплеев (iPhone, IPAD, IPod Touch и MacBook Pro Retina).

37. Big Picture HTML5 и CSS3 шаблон сайта
Добро пожаловать на Big Picture! Этот адаптивный шаблон сайта на HTML5 прекрасно подойдет всем творческим людям, которым есть что показать, и показать это крупно и эффектно на своем сайте. Кроме того, в шаблоне применена отличная анимация.

38. Tesselatte - бесплатный отзывчивый шаблон на HTML5 и CSS3
Простой шаблон одностраничника, который учитывает все необходимые инструменты для успешного создания сайта. Идеально подойдет для личного блога писателя, копирайтера и просто любителя печатного слова.

39. Overflow - уникальный шаблон сайта на HTML5 и CSS3
Этот уникальный шаблон сайта на чистом HTML5 и CSS3 прекрасно подойдет любому творческому человеку. Он полностью отзывчивый и совершенно бесплатный.

40. Runkeeper - отзывчивый и очень красивый шаблон сайта
Runkeeper - бесплатный, отзывчивый и очень красивый шаблон сайта. Его можно использовать для сайта любой тематики. Блестящий стиль и четкие шрифты, адаптивный дизайн и впечатляющие детали шаблона. Все работает на вас!

41. Pinball Responsive Grid Style - отличный шаблон сайта на основе сетки
Этот замечательный профессиональный шаблон сайта на основе сетки идеально подойдет для корпоративного сайта. Современный плоский дизайн и отзывчивая структура шаблона прекрасно отображается как на экранах больших мониторов, так и мобильных устройств.

42. Prologue - чистый шаблон одностраничного сайта на HTML5 и CSS3
Этот чистый, простой и четкий шаблон сайта на HTML5 и CSS3 прекрасно подойдет для постройки лендинга. Минималистический дизайн не отвлекает от главного. Эффектная боковая панель навигации с прокруткой и четкие линии страницы - просто идеальное сочетание!

43. Helios - современный шаблон сайта на чистом HTML5 и CSS3
Еще один шаблон сайта в стиле минимализма и чистых форм. Специально разработан, чтобы использовать преимущества больших экранов дисплеев, но так же прекрасно адаптирован и под маленькие экраны мобильных устройств.

44. Telephasic - бесплатный и отзывчивый шаблон сайта на HTML5
Этот современный, отзывчивый и абсолютно бесплатный шаблон сайта обладает одним большим преимуществом - он прост и лаконичен, но многим именно этого и не хватает.

45. Strongly Typed - очень красивый шаблон сайта в стиле полу-ретро
Новый шаблон сайта с минималистичным полу-ретро стилем. Просто ретро уже не в моде, а вот легкий намек на него - очень даже кстати. Этот шаблон сайта полностью отзывчивый, построен на чистом HTML5 и CSS3 и включает все необходимые основные элементы страницы. Шаблон Strongly Typed идеально подойдет для сайтов творческой тематики. Например, для сайта о домашнем декоре .

46. Striped - чистый, красивый и функциональный шаблон сайта HTML5 и CSS3
Свежий и чистый, красивый и функциональный, новый шаблон сайта на HTML5 и CSS3. Имеет в своем арсенале все необходимые элементы страниц, в том числе оформленные цитаты, таблицы и списки, а также адаптированный сайдбар (справа или слева - по вашему желанию).

47. Parallelism - необычный и стильный шаблон сайта на HTML5 и CSS3
Parallelism - стильный шаблон сайта для организации портфолио или фотографий. Необычность его в том, что прокрутка здесь не вертикальная, как обычно, а горизонтальная. Это придает сайту особый шик и запоминаемость.

48. Miniport - полностью отзывчивый HTML5 шаблон сайта в стиле минимализма
Отличный шаблон сайта в стиле минимализма на HTML5. Прекрасно подойдет как для личного сайта/блога, так и для небольшого корпоративного сайта одностраничника или в качестве сайта-визитки.

49. Verti - просторный и свободный отзывчивый шаблон сайта на HTML5
Чистый и просторный дизайн этого шаблона сайта прекрасно подойдет для набольших корпоративных сайтов или для коммерческих проектов. Отзывчивый и удобный как для автора, так и для пользователей.

50. ZeroFour - впечатляющий и стильный шаблон сайта на HTML5 и CSS3
И последний в списке, но не последний по качеству и внешней эффектности шаблон сайта - ZeroFour. Стильный дизайн, очень красивое меню, идеально выверенные формы и кнопки, красивые иконки и многое другое. И все это абсолютно бесплатно!

Надеюсь, вы нашли для себя что-то подходящее среди этих замечательных шаблонов сайтов на HTML5 и CSS3. Удачи!
Добавьте в закладки, чтобы потом быстро найти.
ПС: Если никак не можете определиться с выбором, прочтите статью «Я не знаю, чего я хочу» . Будет полезно.
С чего обычно начинается процесс верстки? Начинается он с изучения макета или макетов будущего сайта. Чаще всего эти макеты создаются в программе Adobe Photoshop, поэтому вы, как верстальщик, должны уметь пользоваться этой программой, а именно уметь вырезать изображения из макета, измерять отступы между элементами, вычислять размеры и параметры различных компонентов будущей веб-страницы и т.д. Первым делом давайте произведем настройку рабочего пространства в программе Adobe Photoshop для удобства работы.
Все примеры будут показаны в программе Adobe Photoshop CS5 , с интерфейсом на английском языке.
Открыв программу Adobe Photoshop, вы увидите примерно следующее:
- Строка главного меню;
- Панель параметров;
- Панель инструментов;
- Дополнительные панели.
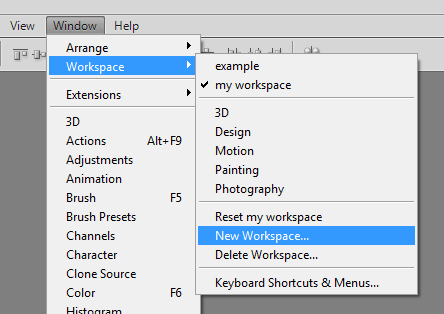
Нам нужно настроить набор дополнительных панелей. Для начала зайдите в меню Window – New Workspace :

Введите имя для нового рабочего пространства, например, my workspace , и нажмите Save . Теперь нам нужно выбрать необходимые панели для работы. Заходим в Window и ставим галочки напротив History , Info , Layers , Navigator , Options , Tools . С остальных панелей можете снять галочки, если они установлены.
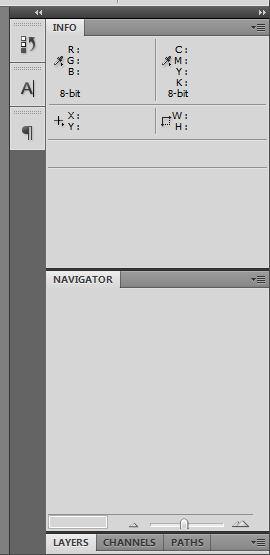
Теперь нам нужно эти панели закрепить. Для этого кликнете по верхней части панели, и перетащите ее в нужное место, чтобы в итоге ваше рабочее пространство выглядело таким образом:

При появлении голубой прозрачной полоски, отпустите курсор, чтобы закрепить панель в этом месте:

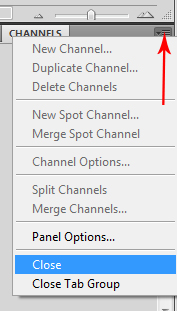
Чтобы закрыть ненужные вкладки, кликнете по иконке в правом верхнем углу вкладки, и в выпадающем меню выберите пункт Close :

Первый макет, который мы будем с вами верстать называется simple_text.psd , находится он в папке templates . Откройте его в программе Adobe Photoshop, для этого зажмите клавиши Ctrl+O (или через меню File – Open ), и выберите файл.
Включите линейку при помощи горячих клавиш Ctrl+R или через меню View – Rulers :

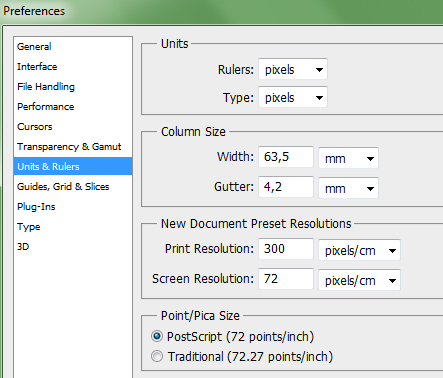
Теперь кликните два раза по линейке и откройте вкладку Units & Rulers , чтобы настроить единицы измерения. Выберите в блоке Units для Rulers и Type единицы измерения пиксели:

Теперь все готово, можно начинать верстать макет.
Создание структуры веб-страницы
Создайте на рабочем столе папку и назовите ее simple text . В этой папке создайте два файла index.html и style.css .
Как вы помните структуру веб-страницы мы создаем на языке HTML. Поэтому сначала открываем файл index.html , и записываем в нем первоначальный код:
Теперь между тегами
создайте блок при помощи тега :
Тег
Пропишем в этом блоке элементы, которые присутствуют на макете, а именно заголовок и абзацы:
Самостоятельно добавьте текст между этими тегами.
Теперь в контейнере
пропишите путь к файлу со стилями:
Стилизация веб-страницы
Если вы откроете index.html в браузере, то увидите веб-страницу, написанную на чистом HTML. Она очень отличается от той, что изображена на макете. Это мы исправим при помощи каскадных таблиц стилей.
Откройте файл style.css и сбросьте все отступы при помощи универсального селектора звездочки:
* { margin: 0; padding: 0; }
Теперь давайте запишем свойства для тега
:Body { background-color: #e35b5b; font-size: 16px; line-height: 24px; color: white; font-family: Arial; }
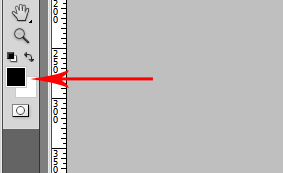
Как узнать цвет фона веб-страницы в программе Adobe Photoshop? Для этого нужно кликнуть по одному из двух квадратиков с цветом:

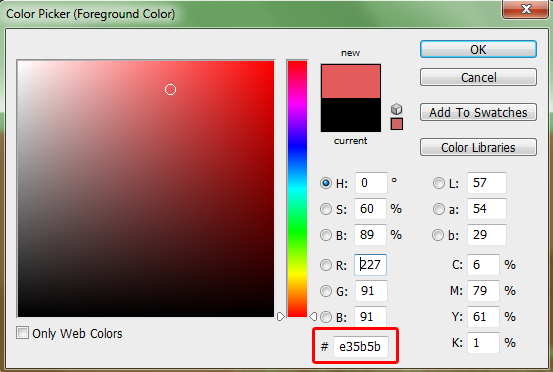
Затем кликнуть пипеткой по фону макета, и скопировать шестнадцатеричный код, представленный в окне Color Picker :

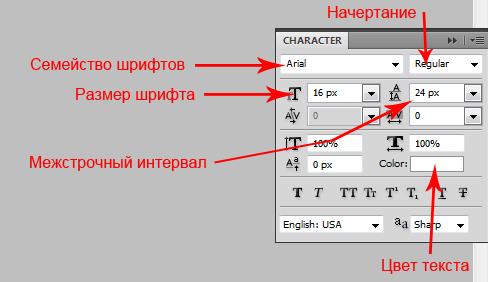
Как узнать размер, межстрочный интервал, начертание, семейство шрифтов и цвет текста? Для этого нужно выбрать слой с текстом, затем открыть панель Character . На этой панели будут отображены следующие параметры:

Обратите внимание, что для цвета текста вместо шестнадцатеричного кода мы записали имя оттенка: color: white; . Имена оттенков удобно применять для черного black и белого цвета white , так как имя записать гораздо быстрее, чем шестнадцатеричный код. Все имена оттенков цветов можно посмотреть в этой таблице .
Свойства для блока
Для этого блока мы укажем ширину, а также отступы сверху, слева и справа:
У многих свойств вы будете видеть запись значений в следующих вариантах:
- margin:
значение1 значение2 значение3 значение4
;
- margin:
значение1 значение2 значение3
;
- margin:
значение1 значение2
;
- margin:
значение1
;
В первом случае
мы указываем значения для каждой из четырех сторон, например, margin: 10px 12px 20px 15px; : 10px – отступ сверху, 12px – отступ справа, 20px – отступ снизу, 15px – отступ слева. Такую запись обычно используют когда отступы с каждой стороны разные.
Во втором случае
записано три значения, например, margin: 10px 12px 20px; : 10px – отступ сверху, отступ справа и слева по 12px, 20px – отступ снизу. Такую запись удобно применять, когда значения справа и слева равны, а значения сверху и снизу различны. Значение auto используют, когда нужно, чтобы браузер автоматически расчитал отступы слева и справа.
В третьем случае
используется два значения, например, margin: 10px 12px; : отступ сверху и снизу по 10px, отступ справа и слева по 12px. Если отступы сверху и снизу равны, и равны друг другу отступы справа и слева, то удобно записывать только два значения, как и в нашем примере.
В четвертом случае
записано одно значение, например, margin: 10px; : отступ с каждой стороны равен 10px. Когда параметры со всех сторон равны, то удобно использовать именно такую запись.
Как измерить ширину или высоту элемента в программе Adobe Photoshop? Рассмотрим один из способов: берем инструмент Rectangular Marquee Tool (горячая клавиша M)
:

Затем выделяем область, например, нам нужно узнать отступ от верхнего края макета до начала содержимого, выделяем ее:

В панеле Info
смотрим значения высоты H
, или значение ширины W
, если вам нужно узнать ширину элемента:

Переходим к заголовку
Здесь нам нужно указать размер, межстрочный интервал, тень и отступ снизу. Как прописывать первые два свойства вы уже знаете.
Для указания тени нам потребуется свойство text-shadow
:
- Здесь 0
– отступ по оси X;
- 1px
– отступ по оси Y;
- 0
– радиус размытия тени;
- rgba(0,0,0,0.3)
– цвет тени. В данном случае мы используем формат RGBA, включающий альфа-канал, который задает прозрачность элементу. В скобках первые три значения отвечают за цвет в формате rgb
, а последнее значение отвечает за прозрачность. Это значение записывается в диапазоне от 0 до 1, где 0 соответствует полной прозрачности, а 1 – непрозрачности.
Как узнать параметры тени в программе Adobe Photoshop? Выбираем нужный слой в панели слоев, и кликаем по иконке ƒx
:

Открывается окно Layer Style
. В нем нужно выбрать вкладку Drop Shadow
:

Здесь параметр Opacity
отвечает за прозрачность, параметр Distance
отвечает за отступ по оси Y, параметр Size
отвечает за размытие, и параметр Angle
отвечает за отступ по оси X. Так как наша тень падает под прямым углом, значит отступ по оси X будет равен нулю. Цвет тени можно узнать в квадратике напротив параметра Blend Mode
:

Значение цвета в RGB формате и с альфа-каналом в данном случае будет выглядеть таким образом:
Text-shadow: 0 1px 0 rgba(0,0,0,0.3);
Осталось записать отступ снизу.
Если вам нужно записать значение для одной из четырех сторон, то используйте такую запись:
- margin-top
– отступ сверху;
- margin-right
– отступ справа;
- margin-bottom
– отступ снизу;
- margin-left
– отступ слева.
Так как нам нужно указать отступ снизу, то запишем margin-bottom: 30px;
В итоге получим такой код в файле style.css
:
* {
margin: 0;
padding: 0;
}
body {
background-color: #e35b5b;
font-size: 16px;
line-height: 24px;
color: white;
font-family: Arial;
}
div {
width: 724px;
margin: 43px auto 0;
}
h1 {
font-size: 60px;
line-height: 62px;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
margin-bottom: 30px;
}
Первый абзац. Соседние селекторы
Запишем свойства для первого абзаца:
P {
font-size: 24px;
line-height: 30px;
color: #a42727;
text-shadow: 0 1px 0 rgba(255,255,255,0.35);
margin-bottom: 42px;
}
Теперь, если вы сохраните изменения и откроете файл index.html
в браузере, то увидите, что данные свойства применились ко всем абзацам на странице. Так как нам нужно записать эти свойства только для первого абзаца, то в данном случае можно воспользоваться соседними селекторами
. Что это такое? В шаблоне html, теги
и
(берем именно первый абзац) идут друг за другом, а значит являются соседними тегами, в css соседние селекторы записываются таким образом:
H1+p {
font-size: 24px;
line-height: 30px;
color: #a42727;
text-shadow: 0 1px 0 rgba(255,255,255,0.35);
margin-bottom: 42px;
}
Теперь, данные свойства будут применяться только к первому абзацу.
Последний абзац. Классы в CSS
Теперь давайте перейдем к последнему абзацу. Так как он тоже отличается от основного текста, то для него мы зададим класс. В html-шаблоне запишите для последнего абзаца атрибут class со значением last-p . Название класса, также как и идентификатора должно начинаться с букв латинского алфавита:
В CSS классы записываются таким образом:
P.last-p {
color: #ffbfbf;
text-align: right;
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
}
Эти свойства будут работать только для последнего абзаца в нашем шаблоне.
В отличии от идентификаторов, класс с определенным значением вы можете использовать на странице сколько угодно раз.
Свойство text-align со значением right применяется в том случае, когда нужно выровнять текст по правому краю. Также можно использовать и другие значения, например, text-align: center; в этом случае текст будет выравниваться по центру блока.
Остальные абзацы
Для остальных абзацев запишем следующее свойство:
P {
margin-bottom: 30px;
}
Остальные свойства: цвет, семейство шрифтов, размер, межстрочный интервал данный тег будет наследовать от родительского элемента, т.е. тега
.
Если мы уменьшим окно браузера, то увидим, что содержимое прибито по бокам к краям окна. Чтобы это исправить, добавим для селектора div внутренние отступы:
Группирование селекторов
Если несколько элементов веб-страницы содержат одинаковые свойства с одинаковыми значениями, например, как в нашем примере, заголовок и последний абзац имеют общее свойство – это тень, то вы можете сгруппировать эти селекторы, записав их через запятую:
H1,p.last-p {
text-shadow: 0 1px 0 rgba(0,0,0,0.3);
}
Не забудьте удалить свойства у отдельно взятых элементов, в нашем случае нужно удалить тень у селекторов h1 и p.last-p .
Видео к уроку
Часть 1
Для этого блока мы укажем ширину, а также отступы сверху, слева и справа:
У многих свойств вы будете видеть запись значений в следующих вариантах:
- margin: значение1 значение2 значение3 значение4 ;
- margin: значение1 значение2 значение3 ;
- margin: значение1 значение2 ;
- margin: значение1 ;
В первом случае мы указываем значения для каждой из четырех сторон, например, margin: 10px 12px 20px 15px; : 10px – отступ сверху, 12px – отступ справа, 20px – отступ снизу, 15px – отступ слева. Такую запись обычно используют когда отступы с каждой стороны разные.
Во втором случае записано три значения, например, margin: 10px 12px 20px; : 10px – отступ сверху, отступ справа и слева по 12px, 20px – отступ снизу. Такую запись удобно применять, когда значения справа и слева равны, а значения сверху и снизу различны. Значение auto используют, когда нужно, чтобы браузер автоматически расчитал отступы слева и справа.
В третьем случае используется два значения, например, margin: 10px 12px; : отступ сверху и снизу по 10px, отступ справа и слева по 12px. Если отступы сверху и снизу равны, и равны друг другу отступы справа и слева, то удобно записывать только два значения, как и в нашем примере.
В четвертом случае записано одно значение, например, margin: 10px; : отступ с каждой стороны равен 10px. Когда параметры со всех сторон равны, то удобно использовать именно такую запись.
Как измерить ширину или высоту элемента в программе Adobe Photoshop? Рассмотрим один из способов: берем инструмент Rectangular Marquee Tool (горячая клавиша M) :

Затем выделяем область, например, нам нужно узнать отступ от верхнего края макета до начала содержимого, выделяем ее:

В панеле Info смотрим значения высоты H , или значение ширины W , если вам нужно узнать ширину элемента:

Переходим к заголовку
Здесь нам нужно указать размер, межстрочный интервал, тень и отступ снизу. Как прописывать первые два свойства вы уже знаете.
Для указания тени нам потребуется свойство text-shadow :
- Здесь 0 – отступ по оси X;
- 1px – отступ по оси Y;
- 0 – радиус размытия тени;
- rgba(0,0,0,0.3) – цвет тени. В данном случае мы используем формат RGBA, включающий альфа-канал, который задает прозрачность элементу. В скобках первые три значения отвечают за цвет в формате rgb , а последнее значение отвечает за прозрачность. Это значение записывается в диапазоне от 0 до 1, где 0 соответствует полной прозрачности, а 1 – непрозрачности.
Как узнать параметры тени в программе Adobe Photoshop? Выбираем нужный слой в панели слоев, и кликаем по иконке ƒx :

Открывается окно Layer Style . В нем нужно выбрать вкладку Drop Shadow :

Здесь параметр Opacity отвечает за прозрачность, параметр Distance отвечает за отступ по оси Y, параметр Size отвечает за размытие, и параметр Angle отвечает за отступ по оси X. Так как наша тень падает под прямым углом, значит отступ по оси X будет равен нулю. Цвет тени можно узнать в квадратике напротив параметра Blend Mode :

Значение цвета в RGB формате и с альфа-каналом в данном случае будет выглядеть таким образом:
Text-shadow: 0 1px 0 rgba(0,0,0,0.3);
Осталось записать отступ снизу.
Если вам нужно записать значение для одной из четырех сторон, то используйте такую запись:
- margin-top – отступ сверху;
- margin-right – отступ справа;
- margin-bottom – отступ снизу;
- margin-left – отступ слева.
Так как нам нужно указать отступ снизу, то запишем margin-bottom: 30px;
В итоге получим такой код в файле style.css :
* { margin: 0; padding: 0; } body { background-color: #e35b5b; font-size: 16px; line-height: 24px; color: white; font-family: Arial; } div { width: 724px; margin: 43px auto 0; } h1 { font-size: 60px; line-height: 62px; text-shadow: 0 1px 0 rgba(0,0,0,0.3); margin-bottom: 30px; }
Первый абзац. Соседние селекторы
Запишем свойства для первого абзаца:
P { font-size: 24px; line-height: 30px; color: #a42727; text-shadow: 0 1px 0 rgba(255,255,255,0.35); margin-bottom: 42px; }
Теперь, если вы сохраните изменения и откроете файл index.html в браузере, то увидите, что данные свойства применились ко всем абзацам на странице. Так как нам нужно записать эти свойства только для первого абзаца, то в данном случае можно воспользоваться соседними селекторами . Что это такое? В шаблоне html, теги
и
(берем именно первый абзац) идут друг за другом, а значит являются соседними тегами, в css соседние селекторы записываются таким образом:
H1+p { font-size: 24px; line-height: 30px; color: #a42727; text-shadow: 0 1px 0 rgba(255,255,255,0.35); margin-bottom: 42px; }
Теперь, данные свойства будут применяться только к первому абзацу.
Последний абзац. Классы в CSS
Теперь давайте перейдем к последнему абзацу. Так как он тоже отличается от основного текста, то для него мы зададим класс. В html-шаблоне запишите для последнего абзаца атрибут class со значением last-p . Название класса, также как и идентификатора должно начинаться с букв латинского алфавита:
В CSS классы записываются таким образом:
P.last-p { color: #ffbfbf; text-align: right; text-shadow: 0 1px 0 rgba(0,0,0,0.3); }
Эти свойства будут работать только для последнего абзаца в нашем шаблоне.
В отличии от идентификаторов, класс с определенным значением вы можете использовать на странице сколько угодно раз.
Свойство text-align со значением right применяется в том случае, когда нужно выровнять текст по правому краю. Также можно использовать и другие значения, например, text-align: center; в этом случае текст будет выравниваться по центру блока.
Остальные абзацы
Для остальных абзацев запишем следующее свойство:
P { margin-bottom: 30px; }
Остальные свойства: цвет, семейство шрифтов, размер, межстрочный интервал данный тег будет наследовать от родительского элемента, т.е. тега
.Если мы уменьшим окно браузера, то увидим, что содержимое прибито по бокам к краям окна. Чтобы это исправить, добавим для селектора div внутренние отступы:
Группирование селекторов
Если несколько элементов веб-страницы содержат одинаковые свойства с одинаковыми значениями, например, как в нашем примере, заголовок и последний абзац имеют общее свойство – это тень, то вы можете сгруппировать эти селекторы, записав их через запятую:
H1,p.last-p { text-shadow: 0 1px 0 rgba(0,0,0,0.3); }
Не забудьте удалить свойства у отдельно взятых элементов, в нашем случае нужно удалить тень у селекторов h1 и p.last-p .